Maverick/Slider: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<h1><center><b>Slider</b></center></h1> | <h1><center><b>Slider</b></center></h1> | ||
Slider | = Slider, a registration application part of the Maverick framework = | ||
Slider registers (moving) image coordinates with other (fixed) image coordinates. It has been designed to be easy to use and efficient by following a very simple work-flow. | |||
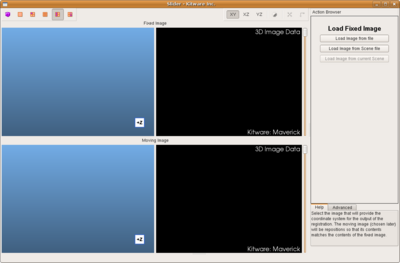
[[Image:Screenshot-Slider-1-LoadFixedImage.png|thumb|center|400px|Slider]] | |||
= Before starting = | = Before starting = | ||
Images ( *.mha *.mhd *.gipl *.jpg *.bmp *.nrrd ) and scenes (*.mrml) can be imported by Slider. By loading a scene, you can extract its volumes. Importing a scene can be useful for LabelMap volumes because Slider needs the associated list of label descriptions (tissue file). If a LabelMap is loaded as an image (.mha) it will not contain the label descriptions. [[Maverick/Merlin|Merlin]] can be used to create MRML scenes ( e.g. use the Merlin resample module to lower the resolution of your images ).<br> | |||
<br> | <br> | ||
In this tutorial, we register two | In this tutorial, we will register two volumes from the [http://www.itis.ethz.ch/index/index_humanmodels.html Virtual Family]. Duke, 34-year-old is the moving image and is registered with Billie, 11-year-old, the fixed image. At the end of the process, the saved result image is the body of Billie with the head of Duke. Billie and Duke are stored in separate MRML scene files. We previously made sure that they shared the same tissue file.<br> | ||
List of the files used for this tutorial: | |||
*Duke.mrml | *Duke.mrml | ||
**kwDuke_34y_V5_2mm.mha | **kwDuke_34y_V5_2mm.mha | ||
| Line 17: | Line 17: | ||
= Loading a Fixed Image = | = Loading a Fixed Image = | ||
<center> | |||
{| | {| | ||
|[[Image:Screenshot-Slider-1- | |[[Image:Screenshot-Slider-1-LoadFixedImageMenu.png|thumb|400px|Load Fixed Image menu]] | ||
|[[Image:Screenshot-Slider-1b-LoadFixedImage.png|thumb|400px|Load Fixed Image from Scene menu]] | |[[Image:Screenshot-Slider-1b-LoadFixedImage.png|thumb|400px|Load Fixed Image from Scene menu]] | ||
|}< | |} | ||
</center> | |||
The first screen invites you to select a fixed image. An image can be directly from a file or from a scene file. Loading a scene leads to another screen menu that lists all the volumes contained by the scene file. A volume must be selected from the list before clicking on <b>Load Image</b>. If the fixed and moving images are both contained by the loaded scene, <b>Load Image and Scene</b> loads the fixed image and cache the other volumes contained by the scene so they can be later used in the <b>Load Moving Image</b> menu.<br> | The first screen invites you to select a fixed image. An image can be directly from a file or from a scene file. Loading a scene leads to another screen menu that lists all the volumes contained by the scene file. A volume must be selected from the list before clicking on <b>Load Image</b>. If the fixed and moving images are both contained by the loaded scene, <b>Load Image and Scene</b> loads the fixed image and cache the other volumes contained by the scene so they can be later used in the <b>Load Moving Image</b> menu.<br> | ||
In our example, we first click on <b>Load Image from Scene File</b>, in the new menu we choose <i>kwBillie_11y_V2_2mm</i> in the volume list to finally click <b>Load Image</b>.<br> | In our example, we first click on <b>Load Image from Scene File</b>, in the new menu we choose <i>kwBillie_11y_V2_2mm</i> in the volume list to finally click <b>Load Image</b>.<br> | ||
The fixed image (the labelmap of Billie) is loaded in the top 3D and 2D views. | The fixed image (the labelmap of Billie) is loaded in the top 3D and 2D views. | ||
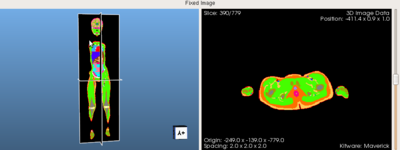
[[Image:Screenshot-Slider-1-LoadFixedImageResult.png|thumb|center|400px|kwBillie_11y_V2_2mm loaded as the fixed image]] | |||
= Loading a Moving Image = | = Loading a Moving Image = | ||
<center> | |||
{| | {| | ||
|[[Image:Screenshot-Slider-2- | |[[Image:Screenshot-Slider-2-LoadMovingImageMenu.png|thumb|400px|Load Moving Image menu]] | ||
|[[Image:Screenshot-Slider-2b-LoadMovingImage.png|thumb|400px|Load Moving Image from Scene menu]] | |[[Image:Screenshot-Slider-2b-LoadMovingImage.png|thumb|400px|Load Moving Image from Scene menu]] | ||
|} | |} | ||
</center> | |||
The second screen <b>Load Moving Image</b> invites you to select a moving image. This is the image to be registered with the already loaded fixed image. The process is the same than for the fixed image loading menu. If a scene has been previously loaded using <b>Load Image and Scene</b>, a third choice <b>Load Image from Current Scene</b> is available and allow the user to select a volume from the cache.<br> | The second screen <b>Load Moving Image</b> invites you to select a moving image. This is the image to be registered with the already loaded fixed image. The process is the same than for the fixed image loading menu. If a scene has been previously loaded using <b>Load Image and Scene</b>, a third choice <b>Load Image from Current Scene</b> is available and allow the user to select a volume from the cache.<br> | ||
In our example, we click on <b>Load Image from Scene File</b>, in the next menu we choose <i>kwDuke_34y_V5_2mm.mha</i> in the volume list to finally click <b>Load Image</b>.<br> | In our example, we click on <b>Load Image from Scene File</b>, in the next menu we choose <i>kwDuke_34y_V5_2mm.mha</i> in the volume list to finally click <b>Load Image</b>.<br> | ||
The moving image (the labelmap of Duke) is loaded in the bottom 3D and 2D views. | The moving image (the labelmap of Duke) is loaded in the bottom 3D and 2D views. | ||
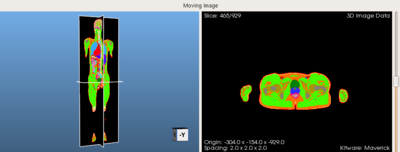
[[Image:Screenshot-Slider-2-LoadMovingImageResult.png|thumb|center|400px|kwDuke_34y_V5_2mm loaded as the moving image]] | |||
= Defining a Region of Interest for the Fixed Image = | = Defining a Region of Interest for the Fixed Image = | ||
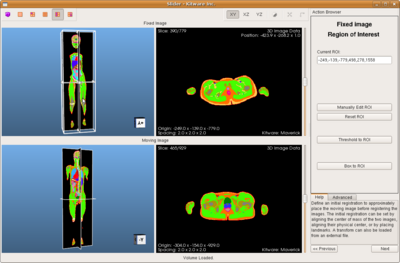
[[Image:Screenshot-Slider-3-FixedROI.png|center|400px]] | [[Image:Screenshot-Slider-3-FixedROI.png|thumb|center|400px|Fixed ROI]] | ||
The fixed and moving images loaded, you can now define a region of interest for the fixed image. ROIs are used to limit the need of memory in the next steps. This is particularly useful when the images sizes and resolutions are different; the result image can get very big ( low-def heaf registered with a high-def eye, the result high-def head may use > 6GB of RAM ). Note: the registration algorithm is not sensitive to the ROI, the whole volume is used to register images. | The fixed and moving images loaded, you can now define a region of interest for the fixed image. ROIs are used to limit the need of memory in the next steps. This is particularly useful when the images sizes and resolutions are different; the result image can get very big ( low-def heaf registered with a high-def eye, the result high-def head may use > 6GB of RAM ). Note: the registration algorithm is not sensitive to the ROI, the whole volume is used to register images. | ||
<br> | <br> | ||
| Line 42: | Line 48: | ||
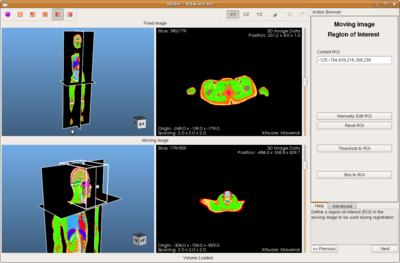
= Defining a Region of Interest for the Moving Image = | = Defining a Region of Interest for the Moving Image = | ||
[[Image:Screenshot-Slider-4b-MovingROI.png|center|400px]] | [[Image:Screenshot-Slider-4b-MovingROI.png|thumb|center|400px|Moving ROI]] | ||
Modify the moving image region of interest and click <b>Next</b> to apply.<br> | Modify the moving image region of interest and click <b>Next</b> to apply.<br> | ||
In our example, we shrink the ROI to the size of the head only as we want only the head of Duke in the final image. | In our example, we shrink the ROI to the size of the head only as we want only the head of Duke in the final image. | ||
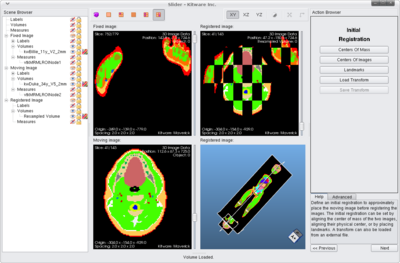
= Initial Registration = | = Initial Registration = | ||
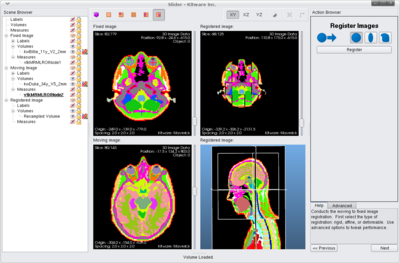
[[Image:Screenshot-Slider-5-InitialRegistration.png|center|400px]] | <center> | ||
{| | |||
|[[Image:Screenshot-Slider-5-InitialRegistration.png|thumb|center|400px|Initial registration]] | |||
|[[Image:Screenshot-Slider-3-InitialRegistrationMenu.png|thumb|center|400px|Initial registration menu]] | |||
|} | |||
</center> | |||
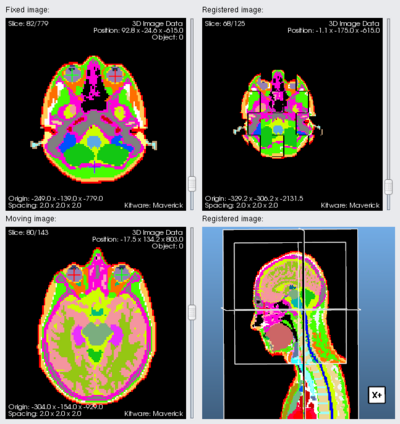
A new layout is applied. At any time you can display a different layout by clicking one of the top left icons [[Image:Screenshot-Slider-LayoutBar.png]] respectively: 3D, 2D, 3D+3x2D, 9x2D, 2x(3D+2D) and 2x2D+Checkerboard+3D ).<br> | A new layout is applied. At any time you can display a different layout by clicking one of the top left icons [[Image:Screenshot-Slider-LayoutBar.png]] respectively: 3D, 2D, 3D+3x2D, 9x2D, 2x(3D+2D) and 2x2D+Checkerboard+3D ).<br> | ||
On the left, a <b>Scene Browser</b> widget displays the hierarchy of all the objects of the scene. Visibility of the objects can be toggled by clicking on the eye icon [[Image:Screenshot-Slider-Visibility.png]]. A right click on the eye shows a slider bar that controls the objects opacity.<br> | On the left, a <b>Scene Browser</b> widget displays the hierarchy of all the objects of the scene. Visibility of the objects can be toggled by clicking on the eye icon [[Image:Screenshot-Slider-Visibility.png]]. A right click on the eye shows a slider bar that controls the objects opacity.<br> | ||
| Line 58: | Line 69: | ||
The centers of the images are computed. The moving image is then translated by a vector defined by the centers. | The centers of the images are computed. The moving image is then translated by a vector defined by the centers. | ||
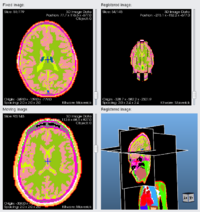
*<b>Landmarks</b> | *<b>Landmarks</b> | ||
[[Image:Screenshot-Slider-6-LandmarksMenu.png|center| | [[Image:Screenshot-Slider-6-LandmarksMenu.png|thumb|center|400px|Landmark menu]] | ||
At least 3 landmarks must be dropped in the fixed and the moving image to define a transform matrix. The transform matrix is applied to the moving image. To refine the transformation, more landmarks can be used.<br> | At least 3 landmarks must be dropped in the fixed and the moving image to define a transform matrix. The transform matrix is applied to the moving image. To refine the transformation, more landmarks can be used.<br> | ||
For each landmark placed in the fixed image must correspond the same landmark in the moving image. For example, if you place the first landmark in the center of the left eye in the fixed image, the landmark in the moving image shall be in the center of the left eye as well (beware of the orientation of the 2D slices that can be different).<br> | For each landmark placed in the fixed image must correspond the same landmark in the moving image. For example, if you place the first landmark in the center of the left eye in the fixed image, the landmark in the moving image shall be in the center of the left eye as well (beware of the orientation of the 2D slices that can be different).<br> | ||
| Line 64: | Line 75: | ||
A good practice is to blindly click where the next landmarks must placed in the fixed and the moving image. Click then on <b>Add Landmark</b>.<br> | A good practice is to blindly click where the next landmarks must placed in the fixed and the moving image. Click then on <b>Add Landmark</b>.<br> | ||
If a landmark is selected ( bold and underline in the Scene Browser list ), any click in the 2D view moves the landmark. If you change the current view using the slider, the selected landmark moves. You can <b>lock</b> the landmark by clicking the locker [[Image:Screenshot-Slider-Mutable.png]] in the Scene Browser widget.<br> | If a landmark is selected ( bold and underline in the Scene Browser list ), any click in the 2D view moves the landmark. If you change the current view using the slider, the selected landmark moves. You can <b>lock</b> the landmark by clicking the locker [[Image:Screenshot-Slider-Mutable.png]] in the Scene Browser widget.<br> | ||
<center> | |||
{| | {| | ||
|[[Image:Screenshot-Slider-6a-AddLandmarks.png|thumb|200px|1st landmark in the right eye]] | |[[Image:Screenshot-Slider-6a-AddLandmarks.png|thumb|center|200px|1st landmark in the right eye]] | ||
|[[Image:Screenshot-Slider-6b-AddLandmarks.png|thumb|200px|2nd landmark in the left eye]] | |[[Image:Screenshot-Slider-6b-AddLandmarks.png|thumb|center|200px|2nd landmark in the left eye]] | ||
|[[Image:Screenshot-Slider-6c-AddLandmarks.png|thumb|200px|3rd landmark in the corpus callosum ]] | |[[Image:Screenshot-Slider-6c-AddLandmarks.png|thumb|center|200px|3rd landmark in the corpus callosum ]] | ||
|[[Image:Screenshot-Slider-6d-AddLandmarks.png|thumb|200px|4th landmark at the bottom of the chin]] | |[[Image:Screenshot-Slider-6d-AddLandmarks.png|thumb|center|200px|4th landmark at the bottom of the chin]] | ||
|- | |- | ||
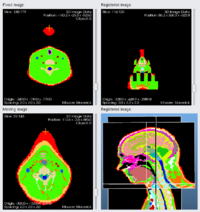
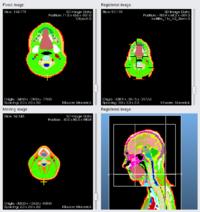
|[[Image:Screenshot-Slider-6e-AddLandmarks.png|thumb|200px|5th landmark in the 5th vertebrae]] | |[[Image:Screenshot-Slider-6e-AddLandmarks.png|thumb|center|200px|5th landmark in the 5th vertebrae]] | ||
|[[Image:Screenshot-Slider-6f-AddLandmarks.png|thumb|200px|6th landmark where the skull ends in the back of the head]] | |[[Image:Screenshot-Slider-6f-AddLandmarks.png|thumb|center|200px|6th landmark where the skull ends in the back of the head]] | ||
|[[Image:Screenshot-Slider-6g-AddLandmarks.png|thumb|200px|7th landmark in the back of the neck]] | |[[Image:Screenshot-Slider-6g-AddLandmarks.png|thumb|center|200px|7th landmark in the back of the neck]] | ||
|[[Image:Screenshot-Slider-6h-AddLandmarks.png|thumb|200px|8th landmark in the trachea ]] | |[[Image:Screenshot-Slider-6h-AddLandmarks.png|thumb|center|200px|8th landmark in the trachea ]] | ||
|} | |} | ||
</center> | |||
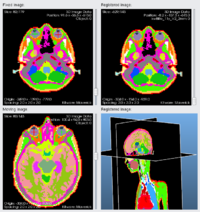
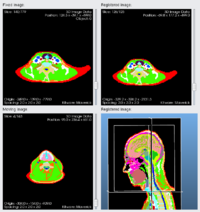
After the 3rd landmark is placed, Dukes head is moved (by the computed transform matrix) to the same position of Billie's head. However, the scale and the orientation is still not correct. More landmarks are added to refine the alignment. The challenge in this example is that Duke is looking straight forward but Billie is looking down and the head is bended. Using the landmarks overcomes we can <i>bend</i> Duke's head. | After the 3rd landmark is placed, Dukes head is moved (by the computed transform matrix) to the same position of Billie's head. However, the scale and the orientation is still not correct. More landmarks are added to refine the alignment. The challenge in this example is that Duke is looking straight forward but Billie is looking down and the head is bended. Using the landmarks overcomes we can <i>bend</i> Duke's head. | ||
[[Image:Screenshot-Slider-6i-AddLandmarks.png|thumb|center|400px|Final alignment]] | |||
*<b>Load a Transform</b> | *<b>Load a Transform</b> | ||
You can import any transform saved in a ITK transform file format. You can reload any previously saved transform. After placing landmarks on low-res images, you can <b>Save Transform</b> for a later useon higher resolution images. | You can import any transform saved in a ITK transform file format. You can reload any previously saved transform. After placing landmarks on low-res images, you can <b>Save Transform</b> for a later useon higher resolution images. | ||
| Line 82: | Line 95: | ||
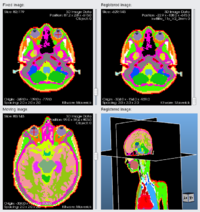
= Registration = | = Registration = | ||
When the fixed and the moving images are correctly aligned, a click on <b>Next</b> goes to the optional Registration panel.<br> | When the fixed and the moving images are correctly aligned, a click on <b>Next</b> goes to the optional Registration panel.<br> | ||
[[Image:Screenshot-Slider-7-Registration.png|center|400px]] | [[Image:Screenshot-Slider-7-Registration.png|thumb|center|400px|Registration step]] | ||
A method of registration can be selected from Rigid, Affine and BSpline. Click on <b>Register</b> to start the registration. Then click <b>Next</b> to go to the final step. | A method of registration can be selected from Rigid, Affine and BSpline. Click on <b>Register</b> to start the registration. Then click <b>Next</b> to go to the final step. | ||
= Blending = | = Blending = | ||
[[Image:Screenshot-Slider-8-Blending.png|center| | [[Image:Screenshot-Slider-8-Blending.png|thumb|center|400px|Blending menu]] | ||
<br> | <br> | ||
The blending step consists in choosing how the registered moving image is saved. Firstly, the <i>way</i> of blending must be set. It describes the relation between the 2 volume. Which volume is into the other ? <br> | The blending step consists in choosing how the registered moving image is saved. Firstly, the <i>way</i> of blending must be set. It describes the relation between the 2 volume. Which volume is into the other ? <br> | ||
Revision as of 14:15, 28 April 2009
Slider
Slider, a registration application part of the Maverick framework
Slider registers (moving) image coordinates with other (fixed) image coordinates. It has been designed to be easy to use and efficient by following a very simple work-flow.
Before starting
Images ( *.mha *.mhd *.gipl *.jpg *.bmp *.nrrd ) and scenes (*.mrml) can be imported by Slider. By loading a scene, you can extract its volumes. Importing a scene can be useful for LabelMap volumes because Slider needs the associated list of label descriptions (tissue file). If a LabelMap is loaded as an image (.mha) it will not contain the label descriptions. Merlin can be used to create MRML scenes ( e.g. use the Merlin resample module to lower the resolution of your images ).
In this tutorial, we will register two volumes from the Virtual Family. Duke, 34-year-old is the moving image and is registered with Billie, 11-year-old, the fixed image. At the end of the process, the saved result image is the body of Billie with the head of Duke. Billie and Duke are stored in separate MRML scene files. We previously made sure that they shared the same tissue file.
List of the files used for this tutorial:
- Duke.mrml
- kwDuke_34y_V5_2mm.mha
- VirtualTissue.csv
- Billie.mrml
- kwBillie_11y_V2_2mm.mha
- VirtualTissue.csv
Loading a Fixed Image
The first screen invites you to select a fixed image. An image can be directly from a file or from a scene file. Loading a scene leads to another screen menu that lists all the volumes contained by the scene file. A volume must be selected from the list before clicking on Load Image. If the fixed and moving images are both contained by the loaded scene, Load Image and Scene loads the fixed image and cache the other volumes contained by the scene so they can be later used in the Load Moving Image menu.
In our example, we first click on Load Image from Scene File, in the new menu we choose kwBillie_11y_V2_2mm in the volume list to finally click Load Image.
The fixed image (the labelmap of Billie) is loaded in the top 3D and 2D views.
Loading a Moving Image
The second screen Load Moving Image invites you to select a moving image. This is the image to be registered with the already loaded fixed image. The process is the same than for the fixed image loading menu. If a scene has been previously loaded using Load Image and Scene, a third choice Load Image from Current Scene is available and allow the user to select a volume from the cache.
In our example, we click on Load Image from Scene File, in the next menu we choose kwDuke_34y_V5_2mm.mha in the volume list to finally click Load Image.
The moving image (the labelmap of Duke) is loaded in the bottom 3D and 2D views.
Defining a Region of Interest for the Fixed Image
The fixed and moving images loaded, you can now define a region of interest for the fixed image. ROIs are used to limit the need of memory in the next steps. This is particularly useful when the images sizes and resolutions are different; the result image can get very big ( low-def heaf registered with a high-def eye, the result high-def head may use > 6GB of RAM ). Note: the registration algorithm is not sensitive to the ROI, the whole volume is used to register images.
By moving the anchor points of the 3D box widget in the 3D view, the final ROI of the fixed image is set. Click on Next> to apply your changes.
In our example we want to keep the whole volume of Billie, this is why set the size of the ROI to be the same than the volume ( default ).
Defining a Region of Interest for the Moving Image
Modify the moving image region of interest and click Next to apply.
In our example, we shrink the ROI to the size of the head only as we want only the head of Duke in the final image.
Initial Registration
A new layout is applied. At any time you can display a different layout by clicking one of the top left icons
respectively: 3D, 2D, 3D+3x2D, 9x2D, 2x(3D+2D) and 2x2D+Checkerboard+3D ).
On the left, a Scene Browser widget displays the hierarchy of all the objects of the scene. Visibility of the objects can be toggled by clicking on the eye icon
. A right click on the eye shows a slider bar that controls the objects opacity.
The top left 2D view and bottom left 2D view display the fixed image and the moving image respectively. The top right 2D view is a checkerboard view. It simultaneously displays the fixed and the moving image. The view would have only few discontinuities if the 2 images are well aligned. The bottom right 3D view is a view of the scene that contains the 3 orthogonal planes of the fixed and moving images.
In order to help the registration algorithm, a basic alignment between the fixed and the moving images is needed. The 2 loaded images can have different orientation, spacing, size... The result of the misalignment between the volumes can be noticed in the top right 2D checkerboard view and in the bottom right 3D view. There are 4 different ways to align the fixed and the moving images together. The user can click on one of the following buttons:
- Center of Mass
The centers of mass of the images are computed. The moving image is then translated by a vector defined by the centers.
- Center of Images
The centers of the images are computed. The moving image is then translated by a vector defined by the centers.
- Landmarks
At least 3 landmarks must be dropped in the fixed and the moving image to define a transform matrix. The transform matrix is applied to the moving image. To refine the transformation, more landmarks can be used.
For each landmark placed in the fixed image must correspond the same landmark in the moving image. For example, if you place the first landmark in the center of the left eye in the fixed image, the landmark in the moving image shall be in the center of the left eye as well (beware of the orientation of the 2D slices that can be different).
Landmarks can be edited with a click and by using the drag&drop mechanism. When the Add Landmark button is clicked, 2 landmarks with the same colors are created. The first landmark is placed in the fixed image, the other in the moving image. The default location of the landmarks is the last position in the views the user clicked.
A good practice is to blindly click where the next landmarks must placed in the fixed and the moving image. Click then on Add Landmark.
If a landmark is selected ( bold and underline in the Scene Browser list ), any click in the 2D view moves the landmark. If you change the current view using the slider, the selected landmark moves. You can lock the landmark by clicking the locker
in the Scene Browser widget.
After the 3rd landmark is placed, Dukes head is moved (by the computed transform matrix) to the same position of Billie's head. However, the scale and the orientation is still not correct. More landmarks are added to refine the alignment. The challenge in this example is that Duke is looking straight forward but Billie is looking down and the head is bended. Using the landmarks overcomes we can bend Duke's head.
- Load a Transform
You can import any transform saved in a ITK transform file format. You can reload any previously saved transform. After placing landmarks on low-res images, you can Save Transform for a later useon higher resolution images.
Registration
When the fixed and the moving images are correctly aligned, a click on Next goes to the optional Registration panel.
A method of registration can be selected from Rigid, Affine and BSpline. Click on Register to start the registration. Then click Next to go to the final step.
Blending
The blending step consists in choosing how the registered moving image is saved. Firstly, the way of blending must be set. It describes the relation between the 2 volume. Which volume is into the other ?
In our example, the head of Duke is into the body of Billie, Moving into Fixed shall be selected.
Then a method of how the voxels are blended together must be chosen. This applies when the fixed and moving image have voxels in the same physical coordinates. It describes how the voxel output value is computed. Substitute is the more likely choice.
An advanced option can prevent a specified pixel value to be blended like the other pixels. When the blending algorithm find the specified pixel value, it automatically set the output pixel value to the other image pixel value.
Select an image path and filename in Output filename and hit the Blend button. Your fixed and registered moving image will be blended together to generate a new image. You can use any Maverick application (Merlin, Slider, Cutter...) to visualize the generated image.