ParaView/Properties Panel: Difference between revisions
(Created page with "ParaView 4.0 comes with an revamped properties panel. This page documents the new features and capabilities of the panel. File:Wavelet Properties Panel.png == Changes since...") |
No edit summary |
||
| Line 1: | Line 1: | ||
ParaView 4.0 comes with an revamped properties panel. This page documents the new features and capabilities of the panel. | ParaView 4.0 comes with an revamped properties panel. This page documents the new features and capabilities of the panel. | ||
== Changes since 3.x == | == Changes since 3.x == | ||
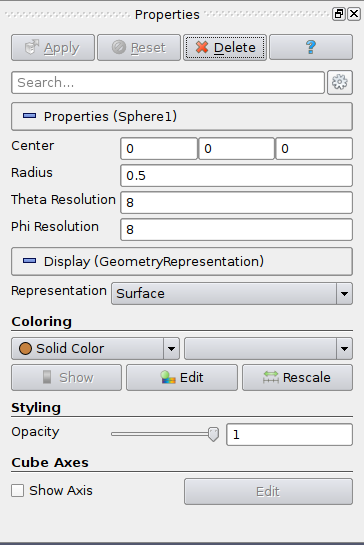
The major GUI change between ParaView 3.x and 4.x is that the "Properties" and "Display" tabs in the object inspector have now been combined into a single "Properties" tab with a new interface. The new interface also features a search bar to allow users to easily find the controls for a certain property. | The major GUI change between ParaView 3.x and 4.x is that the "Properties" and "Display" tabs in the object inspector have now been combined into a single "Properties" tab with a new interface. The new interface also features a search bar to allow users to easily find the controls for a certain property. | ||
[[File:Wavelet Properties Panel.png]] | |||
== Implementation Details == | == Implementation Details == | ||
Revision as of 14:06, 28 August 2012
ParaView 4.0 comes with an revamped properties panel. This page documents the new features and capabilities of the panel.
Changes since 3.x
The major GUI change between ParaView 3.x and 4.x is that the "Properties" and "Display" tabs in the object inspector have now been combined into a single "Properties" tab with a new interface. The new interface also features a search bar to allow users to easily find the controls for a certain property.
Implementation Details
The pqPropertiesPanel class
The central class in the new properties panel framework is pqPropertiesPanel. It inherits QWidget and by default is placed in a QDockWidget in the lower-left of the ParaView window. The two main API methods are setProxy(pqProxy *proxy) and setRepresentation(pqRepresentation *repr). The setProxy() method is called each time the current proxy is changed (e.g. the user creates a new sphere source or clicks a different object in the pipeline inspector) and will populate the top-half of the panel with the controls for the proxy. The setRepresentation() method is called each time the current representation changes (e.g. a different representation is select in the representation combo-box) and will populate the bottom-half of the panel with controls for the representation.
When the current proxy or representation changes the properties panel will read the XML object for each property in the proxy and create the appropriate subclass of pqPropertyWidget for it. This is done through the static pqPropertiesPanel::createWidgetForProperty(vtkSMProperty *property, vtkSMProxy *proxy, QWidget *parent = 0) method. This method is static so that other parts of ParaView can use it to provide a GUI widget for controlling a specific property on a proxy. The pqPropertyWidget class has a number of subclasses which implement a wide range of controls for each type of ParaView property (e.g. IntVectorProperty, StringVectorProperty, etc.).
XML Attributes
The XML for the proxy and property definitions allow for developers to control how the controls for their proxy are shown to the user.
The panel_visibility attribute allows for the visibility of the widget on the panel to be modified.
Valid values for panel_visibility are:
- "default" - always shown on the panel
- "advanced" - only shown when the advanced button is clicked
- "never" - never shown on the panel
For example, the following property will only be shown when the user clicks the advanced button in the properties panel:
<source lang="xml">
<IntVectorProperty name="PhiResolution" panel_visibility="advanced"> </IntVectorProperty>
</source>