ParaView/Properties Panel: Difference between revisions
| (32 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
Starting | Starting with version 3.98.0, ParaView presents the users with a '''Properties Panel''' for changing parameters for the pipeline modules (aka. filters, readers, sources) as well as those for displays/representations i.e. controlling how the generated data is displayed in the views. This panel replaces the '''Object Inspector''' and its ''Properties'' and ''Display'' tabs. | ||
Note, although the changes to the Properties Panel were introduced starting 3.98, some of the features discussed here were introduced in ParaView 4.0.0. | |||
== Key Features == | == Key Features == | ||
| Line 6: | Line 8: | ||
# Object Inspector presented Module and Display parameters on separate tabs, which meant users had to switch between the tabs regularly. The revised Properties Panel enables users to change both types of parameters from the same panel. The parameters are still grouped separately (as ''Properties'' and ''Display'') and can be shown/hidden by clicking on the separator buttons. | # Object Inspector presented Module and Display parameters on separate tabs, which meant users had to switch between the tabs regularly. The revised Properties Panel enables users to change both types of parameters from the same panel. The parameters are still grouped separately (as ''Properties'' and ''Display'') and can be shown/hidden by clicking on the separator buttons. | ||
# The panel enables separating properties suitable for the default and advanced views. This makes it possible to keep the widgets shown on the panel to a minimal set by default, with the ability for advanced users to access those less frequently used parameters by click on the '''gear''' icon at the top of the panel. | |||
# Users can also search for parameters using their labels by typing in the ''Search'' box at the top of the panel. The Search always searches through all available parameters, basic or advanced, irrespective of the mode the panel is currently in. | |||
# Plugins and custom applications developers can write extensions to provide custom widgets for individual parameters, rather than having to write customizations for the entire panel. This ensures that the features such as searching, toggling basic/advanced views, continue to work irrespective irrespective of whether the panel has customizations. This also makes it possible for developers to focus on the just the parameter that needs customizations, rather than have to deal with all the other parameters. | |||
# Widgets shown in the default view i.e. non-advanced view, can be context sensitive e.g. when user switches to "Slice" representation for an Uniform Rectilinear Grid dataset, the '''Slice Direction''' and '''Slice Offset''' parameters become available in the default view. | |||
== Implementation Details == | |||
The classes that encapsulate the core functionality for the Properties Panel are as follows: | |||
===pqPropertiesPanel (base-class: QWidget)=== | |||
[http://www.paraview.org/ParaView3/Doc/Nightly/www/cxx-doc/classpqPropertiesPanel.html pqPropertiesPanel] is a QWidget subclass that correspond to the entire panel widget i.e. the search bar, the buttons, etc. It keeps tracks of creating panels for sources/representations as they are created, cleaning them up when the corresponding proxies get destroyed, and showing the panels for the active source/representation, and such. It doesn't have any logic to control how the panels for proxies are created. For that, it simply uses pqProxyWidget. Typically, the panels shows two separate pqProxyWidget instances, one for the parameters of the filter/source proxy and another for the parameters of the active display/representation. | |||
===pqProxyWidget (base-class: QWidget)=== | |||
[http://www.paraview.org/ParaView3/Doc/Nightly/www/cxx-doc/classpqProxyWidget.html pqProxyWidget] represents a panel for a vtkSMProxy. pqProxyWidget creates widgets for each of the properties (or proxy groups) of the proxy respecting any registered pqPropertyWidgetInterface instances to create custom widgets. pqProxyWidget is used by pqPropertiesPanel to create panels for the source/filter and the display/representation sections of the panel. | |||
pqProxyWidget doesn't show any widgets in the panel by default (after constructor). Use filterWidgets() or updatePanel() to show widgets matching the given criteria. | |||
pqProxyWidget can also be created and used in other parts of the application whenever an widget needs to be shown to edit properties of a proxy e.g. change exporter or writer parameters when exporting views or writing data files. | |||
Each of the widgets created for a vtkSMProperty (or vtkSMPropertyGroup) on a Proxy is a pqPropertyWidget subclass. Plugins can provide new pqPropertyWidget subclasses for additional customizations. | |||
===pqPropertyWidget (base-class: QWidget)=== | |||
[http://www.paraview.org/ParaView3/Doc/Nightly/www/cxx-doc/classpqPropertyWidget.html pqPropertyWidget] represents a widget created for each property of a proxy on the pqPropertiesPanel (for the proxy's properties or display properties). There are several subclasses provided that handle the typical property types encountered in ParaView. By implementing [http://www.paraview.org/ParaView3/Doc/Nightly/www/cxx-doc/classpqPropertyWidgetInterface.html pqPropertyWidgetInterface], new widget types can be registered with the application. Refer to ParaView [[Plugin HowTo]] for details on registering new widget types via the Plugin mechanisms. | |||
The type of pqPropertyWidget subclass created for a particular property or property-group is based on the type of the property and its domain. The ServerManager XML can also have explicit overrides to indicate the type of widget to create (as explained later in this document). | |||
===pqPropertyWidgetDecorator (base-class: QObject)=== | |||
Oftentimes, one wants to add custom logic not necessarily to change the widget that we create for a property, but how and when it's shown or enabled. For example, the panel for the ''Extract CTH Parts'' filter, needs to ensure that the user checks only one type of ''Volume Arrays'' at any given time. One can of course create custom widgets to handle such situations. But one can also simply create and use [http://www.paraview.org/ParaView3/Doc/Nightly/www/cxx-doc/classpqPropertyWidgetDecorator.html pqPropertyWidgetDecorator] subclasses. Similar to pqPropertyWidgets, these can also be specified in the ServerManagerXML. [http://www.paraview.org/ParaView3/Doc/Nightly/www/cxx-doc/classpqPropertyWidgetInterface.html pqPropertyWidgetInterface] provides a mechanism to register new types, thus enabling plugins to provide new types of decorators. | |||
==Extensions to ServerManager XML== | |||
As mentioned earlier, several new extensions have been added to the ServerManager XML to enable developers to control the type of widgets to create for properties on proxies. Generally speaking, each non-internal, non-information property (vtkSMProperty or subclass) gets a widget. Additionally, properties can be grouped together and a widget can be created for the entire group of properties. Property Groups can be used to either create a new custom widget for all the properties in the group, or merely for the layout on the panel. | |||
== | ===Property Groups=== | ||
---- | |||
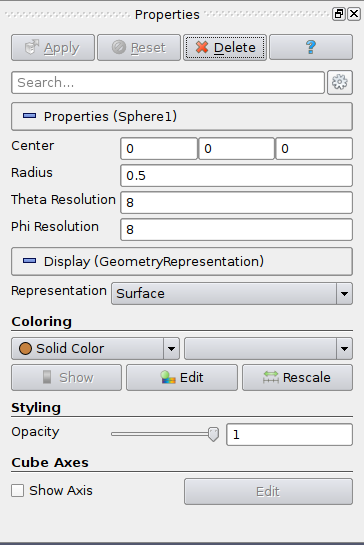
[[File:Property-group-for-widget.png|thumb|center|350px|'''Figure 2''' Property Group used to create a custom widget for properties that affect the '''Coloring''', while Property Group '''Styling''' is used to simply layout the Opacity control around a '''Styling''' heading to make the panel easier to read.]] | |||
Property Groups can be used to either create a new custom widget for all the properties in the group, or merely for the layout on the panel. There are several ways of defining property groups in the ServerManager XMLs. | |||
=== | ====Property Groups: Inline with Proxy Definitions==== | ||
This is the simplest way of defining a property group. Once the properties have been defined for the proxy, simply add the <PropertyGroup /> elements as shown below. These group definitions will get ''inherited'' (when this proxy definition is made the base using ''base_proxygroup'', ''base_proxyname'' attributes). If this proxy definition is made a subproxy of another proxy, however, these property group definitions will not be exposed. | |||
<source lang="xml"> | |||
<SourceProxy class="vtkRTAnalyticSource" label="Wavelet" name="RTAnalyticSource"> | |||
< | <IntVectorProperty command="SetWholeExtent" ...> | ||
... | |||
</IntVectorProperty> | |||
... | |||
<DoubleVectorProperty command="SetXMag" ...> | |||
</ | ... | ||
</DoubleVectorProperty> | |||
... | |||
<!-- Define property groups for better readability of panels --> | |||
<PropertyGroup label="Frequency"> | |||
<Property name="XFreq" /> | |||
<Property name="YFreq" /> | |||
<Property name="ZFreq" /> | |||
</PropertyGroup> | |||
=== | <PropertyGroup label="Amplitude"> | ||
<Property name="XMag" /> | |||
<Property name="YMag" /> | |||
<Property name="ZMag" /> | |||
</PropertyGroup> | |||
<!-- End Wavelet --> | |||
</SourceProxy> | |||
</source> | |||
For proxies that use subproxies, typically representation proxies, one can still use the style to define groups inline. In that case, the '''name''' attribute for the <Property/> elements under the <PropertyGroup/> must use the exposed_name of the property. | |||
====Property Groups: For Exposed Properties==== | |||
One can also define property groups, when declaring exposed properies on subproxies. This is very common for representation proxies that have large number of subproxies. | |||
<source lang="xml"> | <source lang="xml"> | ||
< | <PVRepresentationProxy name="PVRepresentationBase" ...> | ||
</ | |||
... | |||
<SubProxy> | |||
<Proxy name="SurfaceRepresentation" | |||
proxygroup="representations" | |||
proxyname="SurfaceRepresentation"> | |||
</Proxy> | |||
<ExposedProperties> | |||
<PropertyGroup panel_visibility="default" | |||
type="ColorEditor" | |||
label="Coloring" > | |||
<Property name="Ambient" /> | |||
<Property name="AmbientColor" /> | |||
<Property name="ColorArrayName" /> | |||
<Property name="ColorAttributeType" /> | |||
<Property name="Diffuse" /> | |||
<Property name="DiffuseColor" /> | |||
<Property name="LookupTable" /> | |||
</PropertyGroup> | |||
</ExposedProxy> | |||
</SubProxy> | |||
... | |||
</PVRepresentationProxy> | |||
</source> | </source> | ||
=== | ===Widget Visibility=== | ||
---- | |||
To indicate whether the widget corresponding to a property (or property group) is to be shown in the default or advanced view for Proxy, one can use the '''panel_visibility''' attribute. This attribute can be specified on the Property definitions for a proxy (Case A) or PropertyGroup definition (Case B) or exposed property declarations (Case C). | |||
Valid values for panel_visibility are: | |||
# "default" - widget to be shown in the default mode. | |||
# "advanced" - widget to be shown only in the advanced mode. | |||
# "never" - property never gets a widget created and hence is not shown on the panel at all. | |||
{| class="wikitable" style="text-align: center; color: green;" width="90%" | |||
! Case A | |||
| Case B | |||
| Case C | |||
|- | |||
|<source lang="xml"> | |||
<SourceProxy label="Wavelet" name="RTAnalyticSource" ...> | |||
... | |||
<IntVectorProperty name="WholeExtent" | |||
... | |||
panel_visibility="default"> | |||
... | |||
</IntVectorProperty> | |||
<DoubleVectorProperty name="Maximum" | |||
panel_visibility="advanced"> | |||
... | |||
</DoubleVectorProperty> | |||
</SourceProxy> | |||
</source> | |||
|<source lang="xml"> | |||
<PVRepresentationProxy name="PVRepresentationBase" ...> | |||
... | |||
<SubProxy> | |||
<Proxy name="SurfaceRepresentation" ...></Proxy> | |||
<ExposedProperties> | |||
<PropertyGroup panel_visibility="default" | |||
type="ColorEditor" | |||
label="Coloring" > | |||
... | |||
</PropertyGroup> | |||
</ExposedProperties> | |||
</SubProxy> | |||
... | |||
</PVRepresentationProxy> | |||
</source> | |||
|<source lang="xml"> | |||
<PVRepresentationProxy name="PVRepresentationBase" ...> | |||
... | |||
<SubProxy> | |||
<Proxy name="SurfaceRepresentation" ...></Proxy> | |||
<ExposedProperties> | |||
... | |||
<PropertyGroup label="Scalar Coloring"> | |||
<Property name="MapScalars" | |||
panel_visibility="advanced" /> | |||
<Property name="InterpolateScalarsBeforeMapping" | |||
panel_visibility="advanced" /> | |||
</PropertyGroup> | |||
</ExposedProperties> | |||
</SubProxy> | |||
</PVRepresentationProxy> | |||
</source> | |||
|- | |||
|} | |||
===Widget Type=== | |||
---- | |||
To specify the type of widget to use for a particular property or property group, use the '''panel_widget''' attribute. New widget types are typically registered using the Plugin mechanism. ParaView also provides a few widget types. This attribute can be provided on the Property and PropertyGroup elements in all the cases as the '''panel_visibility''' attribute. Refer to [http://www.paraview.org/ParaView3/Doc/Nightly/www/cxx-doc/classpqStandardPropertyWidgetInterface.html pqStandardPropertyWidgetInterface] for a list of available panel_widget types and corresponding pqPropertyWidget subclasses. | |||
<source lang="xml"> | <source lang="xml"> | ||
| Line 83: | Line 201: | ||
</source> | </source> | ||
== | ==Debugging== | ||
To assist in debugging the creation of widgets on the Properties panel, one can set the environment variable '''PV_DEBUG_PANELS'''. Whenever a new pqProxyWidget is created, it will print out debugging text on the console as well as the ParaView Output Window. For example, the panel for Sphere source produces the following output. | |||
<pre> | <pre> | ||
Creating | ------------------------------------------------------ | ||
Creating Properties Panel for Wavelet ( sources , RTAnalyticSource ) | |||
------------------------------------------------------ | |||
Property: WholeExtent ( Whole Extent ) | |||
3x2 grid of QLineEdit's for an IntVectorProperty with an IntRangeDomain ( "range" ) and 6 elements | |||
Property: Center ( Center ) | |||
List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element | |||
Property: Maximum ( Maximum ) | |||
List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element | |||
Property: XFreq ( X Freq ) | |||
List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element | |||
Property: YFreq ( Y Freq ) | |||
List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element | |||
Property: ZFreq ( Z Freq ) | |||
List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element | |||
Property: XMag ( X Mag ) | |||
List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element | |||
Property: YMag ( Y Mag ) | |||
List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element | |||
Property: ZMag ( Z Mag ) | |||
List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element | |||
Property: StandardDeviation ( Standard Deviation ) | |||
List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element | |||
Property: SubsampleRate ( Subsample Rate ) | |||
List of QLineEdit's for an IntVectorProperty with an IntRangeDomain ( "range" ) and more than one element | |||
</pre> | </pre> | ||
Additionally, to debug the changes to the state of the '''Apply''' button, one can set the environment variable '''PV_DEBUG_APPLY_BUTTON'''. | |||
Latest revision as of 21:53, 7 January 2014
Starting with version 3.98.0, ParaView presents the users with a Properties Panel for changing parameters for the pipeline modules (aka. filters, readers, sources) as well as those for displays/representations i.e. controlling how the generated data is displayed in the views. This panel replaces the Object Inspector and its Properties and Display tabs.
Note, although the changes to the Properties Panel were introduced starting 3.98, some of the features discussed here were introduced in ParaView 4.0.0.
Key Features
- Object Inspector presented Module and Display parameters on separate tabs, which meant users had to switch between the tabs regularly. The revised Properties Panel enables users to change both types of parameters from the same panel. The parameters are still grouped separately (as Properties and Display) and can be shown/hidden by clicking on the separator buttons.
- The panel enables separating properties suitable for the default and advanced views. This makes it possible to keep the widgets shown on the panel to a minimal set by default, with the ability for advanced users to access those less frequently used parameters by click on the gear icon at the top of the panel.
- Users can also search for parameters using their labels by typing in the Search box at the top of the panel. The Search always searches through all available parameters, basic or advanced, irrespective of the mode the panel is currently in.
- Plugins and custom applications developers can write extensions to provide custom widgets for individual parameters, rather than having to write customizations for the entire panel. This ensures that the features such as searching, toggling basic/advanced views, continue to work irrespective irrespective of whether the panel has customizations. This also makes it possible for developers to focus on the just the parameter that needs customizations, rather than have to deal with all the other parameters.
- Widgets shown in the default view i.e. non-advanced view, can be context sensitive e.g. when user switches to "Slice" representation for an Uniform Rectilinear Grid dataset, the Slice Direction and Slice Offset parameters become available in the default view.
Implementation Details
The classes that encapsulate the core functionality for the Properties Panel are as follows:
pqPropertiesPanel (base-class: QWidget)
pqPropertiesPanel is a QWidget subclass that correspond to the entire panel widget i.e. the search bar, the buttons, etc. It keeps tracks of creating panels for sources/representations as they are created, cleaning them up when the corresponding proxies get destroyed, and showing the panels for the active source/representation, and such. It doesn't have any logic to control how the panels for proxies are created. For that, it simply uses pqProxyWidget. Typically, the panels shows two separate pqProxyWidget instances, one for the parameters of the filter/source proxy and another for the parameters of the active display/representation.
pqProxyWidget (base-class: QWidget)
pqProxyWidget represents a panel for a vtkSMProxy. pqProxyWidget creates widgets for each of the properties (or proxy groups) of the proxy respecting any registered pqPropertyWidgetInterface instances to create custom widgets. pqProxyWidget is used by pqPropertiesPanel to create panels for the source/filter and the display/representation sections of the panel.
pqProxyWidget doesn't show any widgets in the panel by default (after constructor). Use filterWidgets() or updatePanel() to show widgets matching the given criteria.
pqProxyWidget can also be created and used in other parts of the application whenever an widget needs to be shown to edit properties of a proxy e.g. change exporter or writer parameters when exporting views or writing data files.
Each of the widgets created for a vtkSMProperty (or vtkSMPropertyGroup) on a Proxy is a pqPropertyWidget subclass. Plugins can provide new pqPropertyWidget subclasses for additional customizations.
pqPropertyWidget (base-class: QWidget)
pqPropertyWidget represents a widget created for each property of a proxy on the pqPropertiesPanel (for the proxy's properties or display properties). There are several subclasses provided that handle the typical property types encountered in ParaView. By implementing pqPropertyWidgetInterface, new widget types can be registered with the application. Refer to ParaView Plugin HowTo for details on registering new widget types via the Plugin mechanisms.
The type of pqPropertyWidget subclass created for a particular property or property-group is based on the type of the property and its domain. The ServerManager XML can also have explicit overrides to indicate the type of widget to create (as explained later in this document).
pqPropertyWidgetDecorator (base-class: QObject)
Oftentimes, one wants to add custom logic not necessarily to change the widget that we create for a property, but how and when it's shown or enabled. For example, the panel for the Extract CTH Parts filter, needs to ensure that the user checks only one type of Volume Arrays at any given time. One can of course create custom widgets to handle such situations. But one can also simply create and use pqPropertyWidgetDecorator subclasses. Similar to pqPropertyWidgets, these can also be specified in the ServerManagerXML. pqPropertyWidgetInterface provides a mechanism to register new types, thus enabling plugins to provide new types of decorators.
Extensions to ServerManager XML
As mentioned earlier, several new extensions have been added to the ServerManager XML to enable developers to control the type of widgets to create for properties on proxies. Generally speaking, each non-internal, non-information property (vtkSMProperty or subclass) gets a widget. Additionally, properties can be grouped together and a widget can be created for the entire group of properties. Property Groups can be used to either create a new custom widget for all the properties in the group, or merely for the layout on the panel.
Property Groups
Property Groups can be used to either create a new custom widget for all the properties in the group, or merely for the layout on the panel. There are several ways of defining property groups in the ServerManager XMLs.
Property Groups: Inline with Proxy Definitions
This is the simplest way of defining a property group. Once the properties have been defined for the proxy, simply add the <PropertyGroup /> elements as shown below. These group definitions will get inherited (when this proxy definition is made the base using base_proxygroup, base_proxyname attributes). If this proxy definition is made a subproxy of another proxy, however, these property group definitions will not be exposed.
<source lang="xml">
<SourceProxy class="vtkRTAnalyticSource" label="Wavelet" name="RTAnalyticSource">
<IntVectorProperty command="SetWholeExtent" ...>
...
</IntVectorProperty>
...
<DoubleVectorProperty command="SetXMag" ...>
...
</DoubleVectorProperty>
...
<PropertyGroup label="Frequency">
<Property name="XFreq" />
<Property name="YFreq" />
<Property name="ZFreq" />
</PropertyGroup>
<PropertyGroup label="Amplitude">
<Property name="XMag" />
<Property name="YMag" />
<Property name="ZMag" />
</PropertyGroup>
</SourceProxy>
</source>
For proxies that use subproxies, typically representation proxies, one can still use the style to define groups inline. In that case, the name attribute for the <Property/> elements under the <PropertyGroup/> must use the exposed_name of the property.
Property Groups: For Exposed Properties
One can also define property groups, when declaring exposed properies on subproxies. This is very common for representation proxies that have large number of subproxies.
<source lang="xml">
<PVRepresentationProxy name="PVRepresentationBase" ...>
...
<SubProxy>
<Proxy name="SurfaceRepresentation"
proxygroup="representations"
proxyname="SurfaceRepresentation">
</Proxy>
<ExposedProperties>
<PropertyGroup panel_visibility="default"
type="ColorEditor"
label="Coloring" >
<Property name="Ambient" />
<Property name="AmbientColor" />
<Property name="ColorArrayName" />
<Property name="ColorAttributeType" />
<Property name="Diffuse" />
<Property name="DiffuseColor" />
<Property name="LookupTable" />
</PropertyGroup>
</ExposedProxy>
</SubProxy>
... </PVRepresentationProxy>
</source>
Widget Visibility
To indicate whether the widget corresponding to a property (or property group) is to be shown in the default or advanced view for Proxy, one can use the panel_visibility attribute. This attribute can be specified on the Property definitions for a proxy (Case A) or PropertyGroup definition (Case B) or exposed property declarations (Case C). Valid values for panel_visibility are:
- "default" - widget to be shown in the default mode.
- "advanced" - widget to be shown only in the advanced mode.
- "never" - property never gets a widget created and hence is not shown on the panel at all.
| Case A | Case B | Case C |
|---|---|---|
<source lang="xml">
<SourceProxy label="Wavelet" name="RTAnalyticSource" ...>
...
<IntVectorProperty name="WholeExtent"
...
panel_visibility="default">
...
</IntVectorProperty>
<DoubleVectorProperty name="Maximum"
panel_visibility="advanced">
...
</DoubleVectorProperty>
</SourceProxy>
</source> |
<source lang="xml">
<PVRepresentationProxy name="PVRepresentationBase" ...>
...
<SubProxy>
<Proxy name="SurfaceRepresentation" ...></Proxy>
<ExposedProperties>
<PropertyGroup panel_visibility="default"
type="ColorEditor"
label="Coloring" >
...
</PropertyGroup>
</ExposedProperties>
</SubProxy>
...
</PVRepresentationProxy>
</source> |
<source lang="xml">
<PVRepresentationProxy name="PVRepresentationBase" ...>
...
<SubProxy>
<Proxy name="SurfaceRepresentation" ...></Proxy>
<ExposedProperties>
...
<PropertyGroup label="Scalar Coloring">
<Property name="MapScalars"
panel_visibility="advanced" />
<Property name="InterpolateScalarsBeforeMapping"
panel_visibility="advanced" />
</PropertyGroup>
</ExposedProperties>
</SubProxy>
</PVRepresentationProxy>
</source> |
Widget Type
To specify the type of widget to use for a particular property or property group, use the panel_widget attribute. New widget types are typically registered using the Plugin mechanism. ParaView also provides a few widget types. This attribute can be provided on the Property and PropertyGroup elements in all the cases as the panel_visibility attribute. Refer to pqStandardPropertyWidgetInterface for a list of available panel_widget types and corresponding pqPropertyWidget subclasses.
<source lang="xml"> <DoubleVectorProperty command="SetEdgeColor"
default_values="0 0 0.5"
name="EdgeColor"
panel_widget="color_selector"
panel_visibility="advanced">
</DoubleVectorProperty> </source>
Debugging
To assist in debugging the creation of widgets on the Properties panel, one can set the environment variable PV_DEBUG_PANELS. Whenever a new pqProxyWidget is created, it will print out debugging text on the console as well as the ParaView Output Window. For example, the panel for Sphere source produces the following output.
------------------------------------------------------ Creating Properties Panel for Wavelet ( sources , RTAnalyticSource ) ------------------------------------------------------ Property: WholeExtent ( Whole Extent ) 3x2 grid of QLineEdit's for an IntVectorProperty with an IntRangeDomain ( "range" ) and 6 elements Property: Center ( Center ) List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element Property: Maximum ( Maximum ) List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element Property: XFreq ( X Freq ) List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element Property: YFreq ( Y Freq ) List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element Property: ZFreq ( Z Freq ) List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element Property: XMag ( X Mag ) List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element Property: YMag ( Y Mag ) List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element Property: ZMag ( Z Mag ) List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element Property: StandardDeviation ( Standard Deviation ) List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain ( "range" ) and more than one element Property: SubsampleRate ( Subsample Rate ) List of QLineEdit's for an IntVectorProperty with an IntRangeDomain ( "range" ) and more than one element
Additionally, to debug the changes to the state of the Apply button, one can set the environment variable PV_DEBUG_APPLY_BUTTON.