ParaView/Users Guide/CAVE Display: Difference between revisions
No edit summary |
(→Device Connections: add info on TrackerTransform) |
||
| (32 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== Introduction == | == Introduction == | ||
* ParaView has basic support for visualization in CAVE-like | * ParaView has basic support for visualization in CAVE-like/VR or Virtual Environments (VE). | ||
* | * Like typical computing systems, VE's consists of peripheral displays (output) and input devices. However, unlike regular systems, VE's keep track of the physical location of their IO devices with respect to an assumed base coordinates in the physical room (room coordinates). | ||
* | * Typically VE's consists of multiple stereoscopic displays that are configured based on the room coordinates. These base coordinates also typically serve as the reference coordinate for tracked inputs commonly found in VE's. | ||
* | * VR support in ParaView includes the ability to | ||
:# Configure displays (CAVE/Tiled Walls etc) and | |||
:# The ability to configure inputs using VRPN/VRUI. | |||
* ParaView can operate in a Client / Server fashion. The VR/CAVE module leverage this by assigning different processes on the server to manage different displays. Displays are thus configured on the server side by passing a *.pvx configuration XML file during start-up. | |||
* | |||
* | * The client acts as a central point of control. It can initiate the scene (visualization pipeline) and also relay tracked interactions to each server process managing the displays. The VR plugin on the client side enables this. Device and interaction style configurations are brought in through the ParaView state file (This will also have a GUI component in the near future). | ||
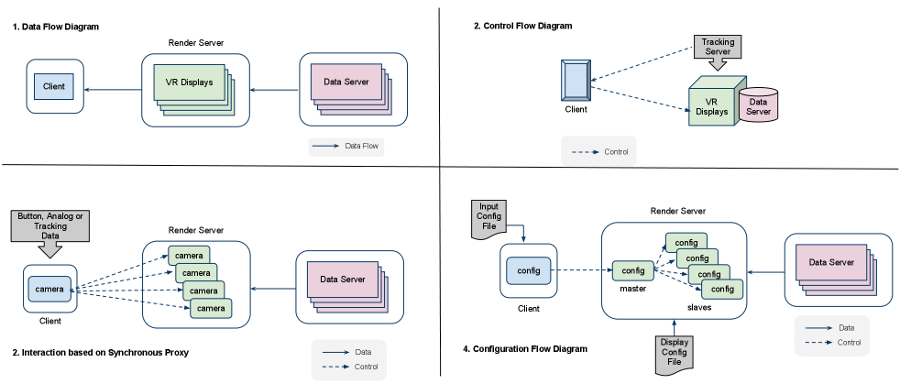
== Architecture and Design Overview == | |||
==Structure of Config File== | The picture describes the data flow, control flow, synchronization and configuration aspects of ParaView designed for VE's. The 4 compartments in the picture depicts the following ideas. | ||
# We leverage the Render Server mechanism to drive the various displays in a CAVE/VE. | |||
# Devices and control signals are relayed through the client using a plugin (VRPlugin) | |||
# Rendering and inputs are synchronized using synchronous proxy mechanism inherent in Paraview (PV). | |||
# Inputs are configured at the client end and displays are configured at the server end. | |||
[[File:VRArch.png]] | |||
== Process to Build, Configure and Run ParaView in VE (For ParaView 4.0 or lower) == | |||
[[ ParaView VR in 4.0 ]] | |||
== Process to Build, Configure and Run ParaView in VE (For ParaView 3.10 or lower) == | |||
Enabling ParaView for VR is a five stage process. | |||
# Building ParaView with the required parameters. | |||
# Preparing the display configuration file. | |||
# Preparing the input configuration file. | |||
# Starting the server (with display config.pvx) | |||
# Starting the client (with input config.pvsm) | |||
=== Building === | |||
Follow regular build instructions from http://paraview.org/Wiki/ParaView:Build_And_Install. In addition following steps needs to be performed | |||
* Make sure Qt and MPI are installed cause they are required for building. If using VRPN make sure it is build and installed as well. | |||
* When configuring cmake enable <code> BUILD_SHARED_LIB, PARAVIEW_BUILD_QT_GUI, PARAVIEW_USE_MPI</code> and <code> PARAVIEW_BUILD_PLUGIN_VRPlugin </code>. | |||
* On Apple and Linux platforms the Plugin uses VRUI device daemon client as its default and on Windows VRPN is the default. | |||
* If you want to enable the other simply enable <code> PARAVIEW_USE_VRPN </code> or <code> PARAVIEW_USE_VRUI </code>. | |||
* If VRPN is not found in the default paths then <code> VRPN_INCLUDE_DIR </code> and <code> VRPN_LIBRARY</code> may also need be set. | |||
=== Configuring Displays === | |||
The PV server is responsible for configuring displays. The display configuration is stored on a *.pvx file. | |||
''' ParaView has no concept of units and therefore user have to make sure that the configuration values are in the same measurements units as what tracker has producing. So for example if tracker data is in meters, then everything is considered in meters, if feet then feet becomes the unit for configuration.''' | |||
==== Structure of PVX Config File ==== | |||
<source lang="xml"> | <source lang="xml"> | ||
| Line 33: | Line 71: | ||
------------------------------------------------------ | ------------------------------------------------------ | ||
--> | --> | ||
<Machine | <EyeSeparation Value="0.065"/> <!-- Should be specified in the configuration file--> | ||
<Machine Name="hostname" | |||
Environment="DISPLAY=m1:0" | Environment="DISPLAY=m1:0" | ||
LowerLeft="-1.0 -1.0 -1.0" | LowerLeft="-1.0 -1.0 -1.0" | ||
| Line 51: | Line 90: | ||
</source> | </source> | ||
=== Example Config === | ==== Example Config.pvx ==== | ||
* The following example is for a six sided cave with origin at (0,0,0): | * The following example is for a six sided cave with origin at (0,0,0): | ||
| Line 59: | Line 99: | ||
<Process Type="client" /> | <Process Type="client" /> | ||
<Process Type="server"> | <Process Type="server"> | ||
<EyeSeparation Value="0.065"/> | |||
<Machine Name="Front" | <Machine Name="Front" | ||
Environment="DISPLAY=:0" | Environment="DISPLAY=:0" | ||
| Line 95: | Line 136: | ||
* A sample PVX is provided in ParaView/Documentation/cave.pvx. This can be used to play with different display configurations. | * A sample PVX is provided in ParaView/Documentation/cave.pvx. This can be used to play with different display configurations. | ||
=== | ==== Notes on PVX file usage ==== | ||
* PVX file should be specified as the last command line argument for any of the server processes. | * PVX file should be specified as the last command line argument for any of the server processes. | ||
* The PVX file is typically specified for all the executables whose environment is being changed using the PVX file. In case of data-server/render-server configuration, if you are setting up the environment for the two processes groups, then the PVX file must be passed as a command line option to both the executables: pvdataserver and pvrenderserver. | * The PVX file is typically specified for all the executables whose environment is being changed using the PVX file. In case of data-server/render-server configuration, if you are setting up the environment for the two processes groups, then the PVX file must be passed as a command line option to both the executables: pvdataserver and pvrenderserver. | ||
* When running in parallel the file is read on all nodes, hence it must be present on all nodes. | * When running in parallel the file is read on all nodes, hence it must be present on all nodes. | ||
* ParaView has no concept of units. | |||
** Use tracker units as default unit for corner points values, eye separation and anything else that requires real world units. | |||
=== Configure Inputs === | |||
== | * Configuring inputs is a two step process | ||
* On a terminal run the server (6 processes each driving one display in the cave. Change the number of process according to the number of displays). | :# Define connections to one or more VRPN/VRUI servers. | ||
:# Mapping data coming in from the server to ParaView interactor styles. | |||
==== Device Connections ==== | |||
* Connections are clients to VRPN servers and or VRUI device daemons. | |||
* Connection are defined using XML as follows. | |||
<source lang="xml"> | |||
<VRConnectionManager> | |||
<VRUIConnection name="travel" address="localhost" port = "8555"> | |||
<Button id="0" name="1"/> | |||
<Button id="1" name="2"/> | |||
<Button id="2" name="3"/> | |||
<Tracker id="0" name="head"/> | |||
<Tracker id="1" name="wand"/> | |||
<!-- you can also apply a transformation matrix to the tracking data: --> | |||
<TrackerTransform value=" | |||
1 0 0 0 | |||
0 1 0 0 | |||
0 0 1 0 | |||
0 0 0 1"/> | |||
</VRUIConnection> | |||
<VRPNConnection name="spaceNav" address="device0@localhost"> | |||
<Analog id="0" name="channels"/> | |||
</VRPNConnection> | |||
</VRConnectionManager> | |||
</source> | |||
* VRConnectionManager can define multiple connection. Each connection can of of type VRUIConnection or VRPNConnection. | |||
* Each connection has a name associated with it. Also data coming in from these connection can be given specific names. | |||
* In our example above a VRUI connection is defined and named '''''travel'''''. We also define a name to the tracking data on this connection calling it '''''head'''''. We can henceforth refer to this data using a dotted notation as follows | |||
travel.head | |||
* Like all data being read into the system can be assigned some virtual names which will be used down the line. | |||
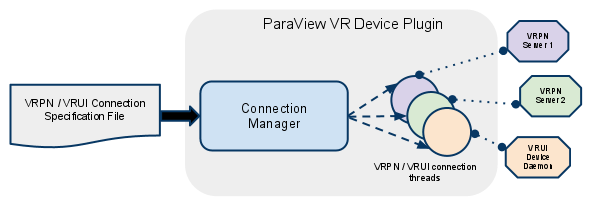
* Following is a pictorial representation of the process. | |||
[[File:ConnectionConfiguration (1).png]] | |||
==== Interaction Styles ==== | |||
* Interactor styles define certain fixed sets of interaction that we usually perform in VE's. | |||
* There are fixed number of hand-coded interaction styles. | |||
** '''vtkVRStyleTracking''' maps tracking data to a certain paraview proxy object. | |||
** '''vtkVRStyleGrabNUpdateMatrix''' takes button press and updates some transformation based on incoming tracking data. | |||
** '''vtkVRStyleGrabNTranslateSliceOrigin''' takes a button press and updates a position based on the position of the tracked input. | |||
** '''vtkVRStyleGrabNRotateSliceNormal''' takes a button press and updates a vector based on the orientation of the tracked input. | |||
* Interactor styles are specified using the following XML format. | |||
<source lang="xml"> | |||
<VRInteractorStyles> | |||
<Style class="vtkVRStyleTracking" set_property="RenderView1.HeadPose"> | |||
<Tracker name="travel.head"/> | |||
</Style> | |||
<Style class="vtkVRStyleGrabNUpdateMatrix" set_property="RenderView1.WandPose"> | |||
<Tracker name="travel.wand"/> | |||
<Button name="travel.1"/> | |||
<MatrixProperty name="RenderView1.WandPose"/> | |||
</Style> | |||
<Style class="vtkVRStyleGrabNTranslateSliceOrigin" origin="CutFunction.Origin"> | |||
<Button name="travel.2"/> | |||
<Tracker name="travel.wand"/> | |||
</Style> | |||
<Style class="vtkVRStyleGrabNRotateSliceNormal" normal="CutFunction.Normal"> | |||
<Button name="travel.3"/> | |||
<Tracker name="travel.wand"/> | |||
</Style> | |||
</VRInteractorStyles> | |||
</source> | |||
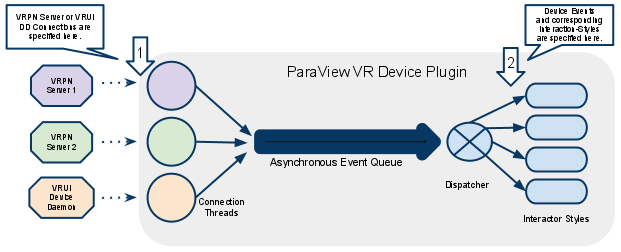
* The following is a pictorial representation of the entire process. | |||
[[File:ParaviewVRPluginWorkflow.png]] | |||
==== Piggy-Backing the state file ==== | |||
* The VRPlugin uses the state loading mechanism to read its configuration. This was just a quick and dirty way and will most probably be replaced with different method (perhaps a GUI even). | |||
* More about the state file can be found [http://paraview.org/Wiki/Advanced_State_Management here]. | |||
* A state file is a representation of the visualization pipeline in PV. | |||
* So the first step before configuring the inputs is to load and create a scene in PV. | |||
* Export the corresponding state into a state file (config.pvsm). A state file has an extention *.pvsm with content as follows | |||
<source lang="xml"> | |||
<ParaView> | |||
<ServerManagerState version="3.11.1"> | |||
..... | |||
..... | |||
</ServerManagerState> | |||
<ViewManager> | |||
..... | |||
</ViewManager> | |||
</ParaView> | |||
</source> | |||
* We extend the state file to introduce the VRConnectionManager and VRInteractorStyles tags as follows | |||
<source lang="xml"> | |||
<ParaView> | |||
<ServerManagerState version="3.11.1"> | |||
..... | |||
..... | |||
</ServerManagerState> | |||
<!-- Start Append state file ----- --> | |||
<VRConnectionManager> | |||
<VRUIConnection ... | |||
</VRConnectionManager> | |||
<VRInteractorStyles> | |||
<Style ... | |||
</VRInteractorStyles> | |||
<!-- End Append state file -------- --> | |||
<ViewManager> | |||
..... | |||
</ViewManager> | |||
</ParaView> | |||
</source> | |||
* Now our state file not only contains the scene but also the device interaction configuration (config.pvsm). | |||
=== Start Server === | |||
* On a terminal run the server (For example we want to run 6 processes each driving one display in the cave. Change the number of process according to the number of displays). | |||
# PV_ICET_WINDOW_BORDERS=1 mpiexec -np 6 ./pvserver /path/to/ConfigFile.pvx | # PV_ICET_WINDOW_BORDERS=1 mpiexec -np 6 ./pvserver /path/to/ConfigFile.pvx | ||
Note: PV_ICET_WINDOW_BORDERS=1 disables the full-screen mode and instead opens up a 400x400 window. Remove this environment variable to work in full-screen mode. | Note: PV_ICET_WINDOW_BORDERS=1 disables the full-screen mode and instead opens up a 400x400 window. Remove this environment variable to work in full-screen mode. | ||
=== Start Client === | |||
* Open another terminal to run the client. (note: this client connects to the server which open up 6 windows according to the config given in cave.pvx). Change the stereo-type according to preference (see # ./paraview --help). | * Open another terminal to run the client. (note: this client connects to the server which open up 6 windows according to the config given in cave.pvx). Change the stereo-type according to preference (see # ./paraview --help). | ||
# ./paraview --stereo --stereo-type=Anaglyph --server=localhost -- | # ./paraview --stereo --stereo-type=Anaglyph --server=localhost | ||
* --server=localhost connects the client to the server. | |||
* | * Enable the VRPlugin on the client. | ||
* | * Load the updated state file (config.pvsm) specifying VRPN or VRUI client connection and interaction styles. | ||
Latest revision as of 09:21, 24 October 2012
Introduction
- ParaView has basic support for visualization in CAVE-like/VR or Virtual Environments (VE).
- Like typical computing systems, VE's consists of peripheral displays (output) and input devices. However, unlike regular systems, VE's keep track of the physical location of their IO devices with respect to an assumed base coordinates in the physical room (room coordinates).
- Typically VE's consists of multiple stereoscopic displays that are configured based on the room coordinates. These base coordinates also typically serve as the reference coordinate for tracked inputs commonly found in VE's.
- VR support in ParaView includes the ability to
- Configure displays (CAVE/Tiled Walls etc) and
- The ability to configure inputs using VRPN/VRUI.
- ParaView can operate in a Client / Server fashion. The VR/CAVE module leverage this by assigning different processes on the server to manage different displays. Displays are thus configured on the server side by passing a *.pvx configuration XML file during start-up.
- The client acts as a central point of control. It can initiate the scene (visualization pipeline) and also relay tracked interactions to each server process managing the displays. The VR plugin on the client side enables this. Device and interaction style configurations are brought in through the ParaView state file (This will also have a GUI component in the near future).
Architecture and Design Overview
The picture describes the data flow, control flow, synchronization and configuration aspects of ParaView designed for VE's. The 4 compartments in the picture depicts the following ideas.
- We leverage the Render Server mechanism to drive the various displays in a CAVE/VE.
- Devices and control signals are relayed through the client using a plugin (VRPlugin)
- Rendering and inputs are synchronized using synchronous proxy mechanism inherent in Paraview (PV).
- Inputs are configured at the client end and displays are configured at the server end.
Process to Build, Configure and Run ParaView in VE (For ParaView 4.0 or lower)
Process to Build, Configure and Run ParaView in VE (For ParaView 3.10 or lower)
Enabling ParaView for VR is a five stage process.
- Building ParaView with the required parameters.
- Preparing the display configuration file.
- Preparing the input configuration file.
- Starting the server (with display config.pvx)
- Starting the client (with input config.pvsm)
Building
Follow regular build instructions from http://paraview.org/Wiki/ParaView:Build_And_Install. In addition following steps needs to be performed
- Make sure Qt and MPI are installed cause they are required for building. If using VRPN make sure it is build and installed as well.
- When configuring cmake enable
BUILD_SHARED_LIB, PARAVIEW_BUILD_QT_GUI, PARAVIEW_USE_MPIandPARAVIEW_BUILD_PLUGIN_VRPlugin. - On Apple and Linux platforms the Plugin uses VRUI device daemon client as its default and on Windows VRPN is the default.
- If you want to enable the other simply enable
PARAVIEW_USE_VRPNorPARAVIEW_USE_VRUI. - If VRPN is not found in the default paths then
VRPN_INCLUDE_DIRandVRPN_LIBRARYmay also need be set.
Configuring Displays
The PV server is responsible for configuring displays. The display configuration is stored on a *.pvx file.
ParaView has no concept of units and therefore user have to make sure that the configuration values are in the same measurements units as what tracker has producing. So for example if tracker data is in meters, then everything is considered in meters, if feet then feet becomes the unit for configuration.
Structure of PVX Config File
<source lang="xml"> <?xml version="1.0" ?> <pvx>
<Process Type="server|dataserver|renderserver">
<EyeSeparation Value="0.065"/>
<Machine Name="hostname"
Environment="DISPLAY=m1:0"
LowerLeft="-1.0 -1.0 -1.0"
LowerRight="1.0 -1.0 -1.0"
UpperRight="1.0 1.0 -1.0">
</Machine>
</Process>
</pvx> </source>
Example Config.pvx
- The following example is for a six sided cave with origin at (0,0,0):
<source lang="xml"> <?xml version="1.0" ?> <pvx>
<Process Type="client" />
<Process Type="server">
<EyeSeparation Value="0.065"/>
<Machine Name="Front"
Environment="DISPLAY=:0"
LowerLeft=" -1 -1 -1"
LowerRight=" 1 -1 -1"
UpperRight=" 1 1 -1" />
<Machine Name="Right"
Environment="DISPLAY=:0"
LowerLeft=" 1 -1 -1"
LowerRight=" 1 -1 1"
UpperRight=" 1 1 1" />
<Machine Name="Left"
Environment="DISPLAY=:0"
LowerLeft=" -1 -1 1"
LowerRight="-1 -1 -1"
UpperRight="-1 1 -1"/>
<Machine Name="Top"
Environment="DISPLAY=:0"
LowerLeft=" -1 1 -1"
LowerRight=" 1 1 -1"
UpperRight=" 1 1 1"/>
<Machine Name="Bottom"
Environment="DISPLAY=:0"
LowerLeft=" -1 -1 1"
LowerRight=" 1 -1 1"
UpperRight=" 1 -1 -1"/>
<Machine Name="Back"
Environment="DISPLAY=:0"
LowerLeft=" 1 -1 1"
LowerRight="-1 -1 1"
UpperRight="-1 1 1"/>
</Process>
</pvx> </source>
- A sample PVX is provided in ParaView/Documentation/cave.pvx. This can be used to play with different display configurations.
Notes on PVX file usage
- PVX file should be specified as the last command line argument for any of the server processes.
- The PVX file is typically specified for all the executables whose environment is being changed using the PVX file. In case of data-server/render-server configuration, if you are setting up the environment for the two processes groups, then the PVX file must be passed as a command line option to both the executables: pvdataserver and pvrenderserver.
- When running in parallel the file is read on all nodes, hence it must be present on all nodes.
- ParaView has no concept of units.
- Use tracker units as default unit for corner points values, eye separation and anything else that requires real world units.
Configure Inputs
- Configuring inputs is a two step process
- Define connections to one or more VRPN/VRUI servers.
- Mapping data coming in from the server to ParaView interactor styles.
Device Connections
- Connections are clients to VRPN servers and or VRUI device daemons.
- Connection are defined using XML as follows.
<source lang="xml">
<VRConnectionManager>
<VRUIConnection name="travel" address="localhost" port = "8555">
<Button id="0" name="1"/>
<Button id="1" name="2"/>
<Button id="2" name="3"/>
<Tracker id="0" name="head"/>
<Tracker id="1" name="wand"/>
<TrackerTransform value="
1 0 0 0
0 1 0 0
0 0 1 0
0 0 0 1"/>
</VRUIConnection>
<VRPNConnection name="spaceNav" address="device0@localhost">
<Analog id="0" name="channels"/>
</VRPNConnection>
</VRConnectionManager>
</source>
- VRConnectionManager can define multiple connection. Each connection can of of type VRUIConnection or VRPNConnection.
- Each connection has a name associated with it. Also data coming in from these connection can be given specific names.
- In our example above a VRUI connection is defined and named travel. We also define a name to the tracking data on this connection calling it head. We can henceforth refer to this data using a dotted notation as follows
travel.head
- Like all data being read into the system can be assigned some virtual names which will be used down the line.
- Following is a pictorial representation of the process.
Interaction Styles
- Interactor styles define certain fixed sets of interaction that we usually perform in VE's.
- There are fixed number of hand-coded interaction styles.
- vtkVRStyleTracking maps tracking data to a certain paraview proxy object.
- vtkVRStyleGrabNUpdateMatrix takes button press and updates some transformation based on incoming tracking data.
- vtkVRStyleGrabNTranslateSliceOrigin takes a button press and updates a position based on the position of the tracked input.
- vtkVRStyleGrabNRotateSliceNormal takes a button press and updates a vector based on the orientation of the tracked input.
- Interactor styles are specified using the following XML format.
<source lang="xml"> <VRInteractorStyles>
<Style class="vtkVRStyleTracking" set_property="RenderView1.HeadPose">
<Tracker name="travel.head"/>
</Style>
<Style class="vtkVRStyleGrabNUpdateMatrix" set_property="RenderView1.WandPose">
<Tracker name="travel.wand"/>
<Button name="travel.1"/>
<MatrixProperty name="RenderView1.WandPose"/>
</Style>
<Style class="vtkVRStyleGrabNTranslateSliceOrigin" origin="CutFunction.Origin">
<Button name="travel.2"/>
<Tracker name="travel.wand"/>
</Style>
<Style class="vtkVRStyleGrabNRotateSliceNormal" normal="CutFunction.Normal">
<Button name="travel.3"/>
<Tracker name="travel.wand"/>
</Style>
</VRInteractorStyles>
</source>
- The following is a pictorial representation of the entire process.
Piggy-Backing the state file
- The VRPlugin uses the state loading mechanism to read its configuration. This was just a quick and dirty way and will most probably be replaced with different method (perhaps a GUI even).
- More about the state file can be found here.
- A state file is a representation of the visualization pipeline in PV.
- So the first step before configuring the inputs is to load and create a scene in PV.
- Export the corresponding state into a state file (config.pvsm). A state file has an extention *.pvsm with content as follows
<source lang="xml"> <ParaView>
<ServerManagerState version="3.11.1">
.....
.....
</ServerManagerState>
<ViewManager>
.....
</ViewManager>
</ParaView> </source>
- We extend the state file to introduce the VRConnectionManager and VRInteractorStyles tags as follows
<source lang="xml"> <ParaView>
<ServerManagerState version="3.11.1">
.....
.....
</ServerManagerState>
<VRConnectionManager> <VRUIConnection ... </VRConnectionManager> <VRInteractorStyles> <Style ... </VRInteractorStyles> <ViewManager> ..... </ViewManager>
</ParaView> </source>
- Now our state file not only contains the scene but also the device interaction configuration (config.pvsm).
Start Server
- On a terminal run the server (For example we want to run 6 processes each driving one display in the cave. Change the number of process according to the number of displays).
# PV_ICET_WINDOW_BORDERS=1 mpiexec -np 6 ./pvserver /path/to/ConfigFile.pvx
Note: PV_ICET_WINDOW_BORDERS=1 disables the full-screen mode and instead opens up a 400x400 window. Remove this environment variable to work in full-screen mode.
Start Client
- Open another terminal to run the client. (note: this client connects to the server which open up 6 windows according to the config given in cave.pvx). Change the stereo-type according to preference (see # ./paraview --help).
# ./paraview --stereo --stereo-type=Anaglyph --server=localhost
- --server=localhost connects the client to the server.
- Enable the VRPlugin on the client.
- Load the updated state file (config.pvsm) specifying VRPN or VRUI client connection and interaction styles.