VTK/Charts/ChartAPI: Difference between revisions
(Updates to class relationship) |
|||
| Line 21: | Line 21: | ||
// Classes | // Classes | ||
vtkProp | vtkProp | ||
vtkChartActor | |||
vtk2DPainter | vtk2DPainter | ||
| Line 49: | Line 50: | ||
arrowhead = none | arrowhead = none | ||
] | ] | ||
vtkProp -> | vtkProp -> vtkChartActor | ||
vtkMapper -> vtkChartMapper | vtkMapper -> vtkChartMapper | ||
| Line 79: | Line 80: | ||
vtkChartXY -> vtkLegend | vtkChartXY -> vtkLegend | ||
vtkChartActor -> vtk2DPainter | |||
} | } | ||
</graphviz> | </graphviz> | ||
Revision as of 19:11, 26 October 2009
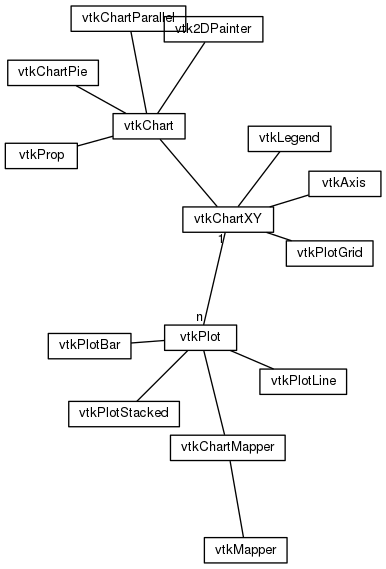
The diagram below shows the basic relationship between the different classes that make up a chart. For clarity only the composition of a vtkChartXY is shown, but all charts have multiple components used to draw their parts. Each component class that has something rendered to the screen has a function with the following prototype,
<source lang="cpp">bool Paint(vtk2DPainter *painter);</source>
These member functions are called by the chart's RenderOverlay function. The chart manages the order in which the Paint functions are called, and so the grid would be drawn over by the plots, and they in turn would be drawn over by the axes and text.

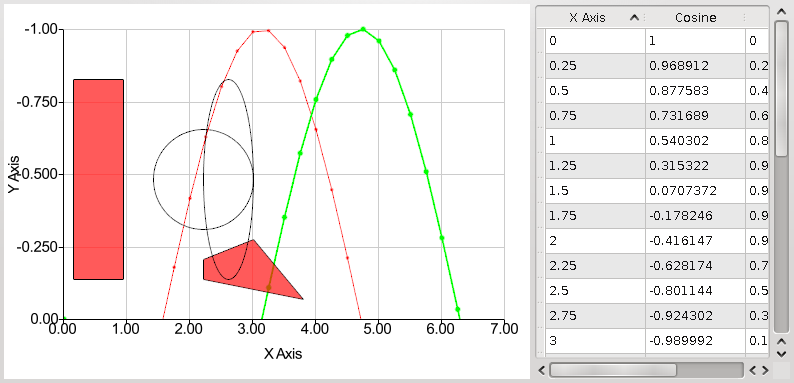
Early Screenshot
This is a screenshot taken of a graph that contains three data series, each of which are made up of 1,000,000 data points plotted as a line. The average frame rate (over 1,000 renders) was 93.43 fps on my system. This is without using display lists or vertex buffers at this point.
The chart shows two very basic axes being plotted as lines, a test axis label and three data series. The data series are plotted in a clipped frame inside the window, which is transformed to the Cartesian coordinates of the data series. This means that when using OpenGL as a backend the graphics card does most of the matrix multiplication for us.
Rendering Strategy
The base class makes no assumptions about the rendering philosophy employed by any particular chart. In the vtkChartXY I have taken a two pass approach. The data plots are drawn using a view transform according to the extents of the plot set by the vtkAxis objects in x and y. So they can be cached in an OpenGL display list and replayed as the chart changes the range of x and y that are plotted. The plot area is also clipped so that anything outside of the plot area is discarded.
The second pass is rendered in device coordinates for the axes, legend etc. Thanks to the way that OpenGL handles line thickness and point size they are not scaled by the model view matrix. Other backends may need to perform the matrix multiplies on the CPU, but this allows the OpenGL backend to take advantage of hardware acceleration.