VTK/Marks: Difference between revisions
(New page: == Unlimited Options == === Supported Parameter Types === * Basic types (double, int, string, vtkVariant) <source lang="cpp"> vtkDotMark* m = vtkDotMark::New(); m->SetParameter("size", 1...) |
No edit summary |
||
| (15 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
== | == Overview == | ||
Marks can be thought of as highly-configurable vectorized graphics items, or graphics item factories. They are a mid-level API built on more basic rendering primitives like lines, circles, etc. You want to use marks to make it easy to configure a set of primitives, where each primitive's properties will change depending on the item. | |||
[http://www.protovis.org Protovis] is an API description for marks with a reference implementation in javascript. Take a look at the protovis site for details on their design decisions and features. | |||
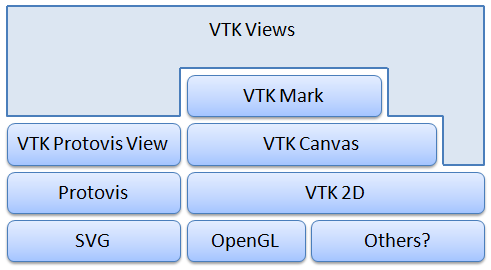
In VTK, we want to explore a similar interface for marks in C++. The following is a possible technology stack for using marks in VTK. Qt could be incorporated as an alternative to OpenGL for publication-quality images. | |||
<source lang=" | |||
[[Image:Marks.png]] | |||
[[VTK/Marks/Design]] describes some API design considerations. | |||
== Initial Prototype == | |||
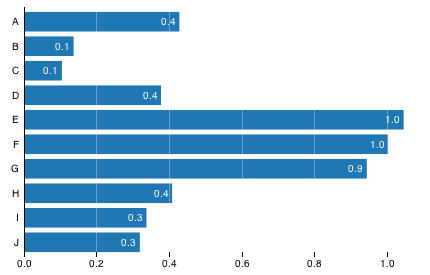
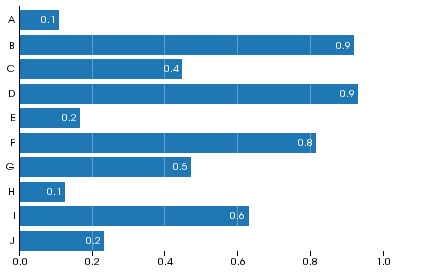
The purpose of this prototype was to see how closely C++ code can resemble Protovis Javascript code. The properties are defined as boost::function instances. boost::lambda expressions (lines using the special _index and _d variables) may be used to specify functions. Alternately, free/static functions or function objects may be used. The bottom images show the results from both pieces of code. | |||
The source code is currently available as part of the [http://titan.sandia.gov Titan Toolkit] under the Libraries/Marks subdirectory, and it is slated to be moved into VTK in late 2010 or early 2011. Examples may be found in the tests under Libraries/Marks/Testing/Cxx. | |||
{| border="1" | |||
! Protovis | |||
! C++ | |||
|- | |||
| | |||
<source lang="javascript"> | |||
var data = pv.range(10).map(function(d) { return Math.random() + .1; }); | |||
</source> | </source> | ||
| | |||
<source lang="cpp"> | <source lang="cpp"> | ||
std::vector<double> vec; | |||
for (int i = 0; i < 10; ++i) | |||
{ | |||
vec.push_back(vtkMath::Random() + 0.1); | |||
} | |||
VectorStorage* s = new VectorStorage(vec); | |||
Datum data(s); | |||
</source> | </source> | ||
|- | |||
| | |||
<source lang="javascript"> | |||
// Sizing and scales. | |||
var w = 400, | |||
h = 250, | |||
x = pv.Scale.linear(0, 1.1).range(0, w), | |||
y = pv.Scale.ordinal(pv.range(10)).splitBanded(0, h, 4/5);</source> | |||
| | |||
<source lang="cpp"> | <source lang="cpp"> | ||
// Sizing and scales. | |||
int w = 400; | |||
int h = 250; | |||
LinearScale x(0, 1.1); | |||
x.range(0, w); | |||
OrdinalScale y(range(10)); | |||
y.splitBanded(0, h, 4.0/5); | |||
</source> | </source> | ||
|- | |||
| | |||
<source lang=" | <source lang="javascript"> | ||
// The root panel. | |||
var vis = new pv.Panel() | |||
.width(w) | |||
.height(h) | |||
.bottom(20) | |||
.left(20) | |||
.right(10) | |||
.top(5); | |||
</source> | </source> | ||
| | |||
<source lang="cpp"> | <source lang="cpp"> | ||
// The root panel. | |||
Panel vis; | |||
vis.width(w); | |||
vis.height(h); | |||
vis.bottom(20); | |||
vis.left(20); | |||
vis.right(10); | |||
vis.top(5); | |||
</source> | </source> | ||
|- | |||
| | |||
<source lang=" | <source lang="javascript"> | ||
// The bars. | |||
var bar = vis.add(pv.Bar) | |||
.data(data) | |||
.top(function() y(this.index)) | |||
.height(y.range().band) | |||
.left(0) | |||
.width(x); | |||
</source> | </source> | ||
| | |||
<source lang="cpp"> | <source lang="cpp"> | ||
// The bars. | |||
Bar* bar = vis.addBar(); | |||
bar->data(data); | |||
bar->top(bind(y, _index)); | |||
bar->height(y.band()); | |||
bar->left(0); | |||
bar->width(x); | |||
</source> | </source> | ||
|- | |||
| | |||
<source lang=" | <source lang="javascript"> | ||
// The value label. | |||
//... | bar.anchor("right").add(pv.Label) | ||
.textStyle("white") | |||
.text(function(d) d.toFixed(1)); | |||
</source> | </source> | ||
| | |||
<source lang="cpp"> | <source lang="cpp"> | ||
// The value label. | |||
Label* label = bar->anchor("right")->addLabel(); | |||
label->textStyle(vtkColor4d(1, 1, 1, 1)); | |||
label->text(bind(toFixed, _d, 1)); | |||
</source> | </source> | ||
|- | |||
| | |||
<source lang="javascript"> | |||
// The variable label. | |||
<source lang=" | bar.anchor("left").add(pv.Label) | ||
.textMargin(5) | |||
.textAlign("right") | |||
.text(function() "ABCDEFGHIJK".charAt(this.index)); | |||
</source> | </source> | ||
| | |||
<source lang="cpp"> | <source lang="cpp"> | ||
// The variable label. | |||
Label* label2 = bar->anchor("left")->addLabel(); | |||
label2->textMargin(5); | |||
label2->textAlign(vtkStdString("right")); | |||
label2->text(bind(charAt, "ABCDEFGHIJK", _index)); | |||
</source> | </source> | ||
|- | |||
| | |||
<source lang=" | <source lang="javascript"> | ||
// X-axis ticks. | |||
vis.add(pv.Rule) | |||
.data(x.ticks(5)) | |||
.left(x) | |||
.strokeStyle(function(d) d ? "rgba(255,255,255,.3)" : "#000") | |||
.add(pv.Rule) | |||
.bottom(0) | |||
.height(5) | |||
.strokeStyle("#000") | |||
.anchor("bottom").add(pv.Label) | |||
.text(x.tickFormat); | |||
</source> | </source> | ||
| | |||
<source lang="cpp"> | <source lang="cpp"> | ||
// X-axis ticks. | |||
Rule* rule = vis.addRule(); | |||
rule->data(x.ticks(5)); | |||
rule->left(x); | |||
rule->strokeStyle(if_then_else_return(_d[0] > 0, vtkColor4d(1, 1, 1, 0.3), vtkColor4d(0, 0, 0, 1))); | |||
* | Rule* rule2 = rule->addRule(); | ||
rule2->bottom(0); | |||
rule2->height(5); | |||
rule2->strokeStyle(vtkColor4d(0, 0, 0, 1)); | |||
Label* l = rule2->anchor("bottom")->addLabel(); | |||
l->text(bind(toFixed, _d, 1)); | |||
</source> | </source> | ||
|- | |||
| | |||
<source lang=" | <source lang="javascript"> | ||
// Render the scene. | |||
vis.render(); | |||
</source> | </source> | ||
| | |||
<source lang="cpp"> | <source lang="cpp"> | ||
// Render the scene. | |||
vis.render(); | |||
</source> | </source> | ||
|- | |||
| [[Image:ProtovisBarChart.png]] | |||
| [[Image:MarksBarChart.png]] | |||
|- | |||
|} | |||
Latest revision as of 18:48, 22 October 2010
Overview
Marks can be thought of as highly-configurable vectorized graphics items, or graphics item factories. They are a mid-level API built on more basic rendering primitives like lines, circles, etc. You want to use marks to make it easy to configure a set of primitives, where each primitive's properties will change depending on the item.
Protovis is an API description for marks with a reference implementation in javascript. Take a look at the protovis site for details on their design decisions and features.
In VTK, we want to explore a similar interface for marks in C++. The following is a possible technology stack for using marks in VTK. Qt could be incorporated as an alternative to OpenGL for publication-quality images.
VTK/Marks/Design describes some API design considerations.
Initial Prototype
The purpose of this prototype was to see how closely C++ code can resemble Protovis Javascript code. The properties are defined as boost::function instances. boost::lambda expressions (lines using the special _index and _d variables) may be used to specify functions. Alternately, free/static functions or function objects may be used. The bottom images show the results from both pieces of code.
The source code is currently available as part of the Titan Toolkit under the Libraries/Marks subdirectory, and it is slated to be moved into VTK in late 2010 or early 2011. Examples may be found in the tests under Libraries/Marks/Testing/Cxx.